티스토리 블로그를 시작하고 소제목을 꾸미고 싶어 검색을 엄청 했습니다. 고수들이 적어놓은 글을 보니 어려워 힘들게 바꿨습니다. 그래서 초보도 한 번에 가능하게 티스토리 소제목 꾸미는 방법을 다뤄보겠습니다. 먼저 소제목 꾸미는 방법은 크게 2가지가 있습니다.
- css 편집 - 모든 글에 한 번에 적용(다시 설정할 필요 없음)
- 서식편집 - 매 포스팅마다 설정
소제목 꾸미기를 검색해서 들어오신 분들은 대부분 초보자일 것입니다. 따라서 매 포스팅마다 소제목을 꾸며주기보다 css 편집을 통해 모든 포스팅에 적용시키는 방법이 처음에는 더 편리할 것이라 생각합니다. 점차 포스팅 실력이 늘어 소제목도 많아지고 한다면 그땐 서식편집을 이용해 더욱 깔끔히 사용가능합니다.
1. css코드 다운
제 블로그가 드래그가 불가능함으로 아래 메모 파일을 열어 코드를 복사합니다.
2. 티스토리 스킨 편집
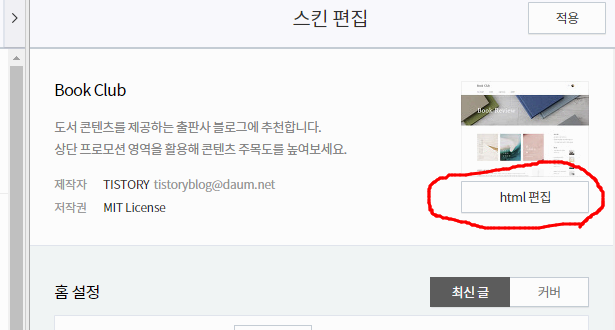
다음으로 티스토리 관리모드에 왼쪽 꾸미기-스킨편집에 들어갑니다. 오른쪽 위 html 편집을 클릭합니다.

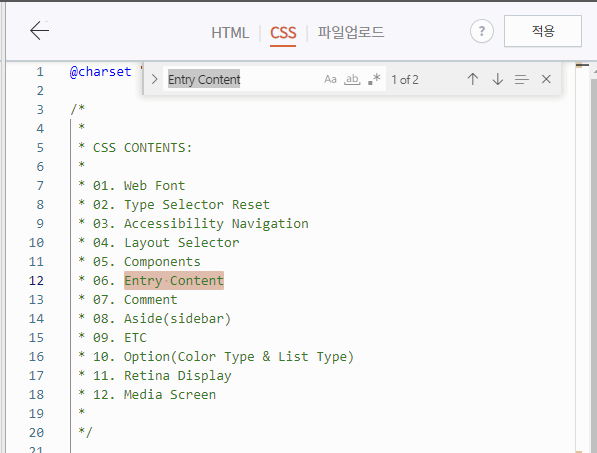
다음은 entry-content를 드래그로 지정해 준 뒤 Crtl+F를 누르고 난 후 엔터를 칩니다.

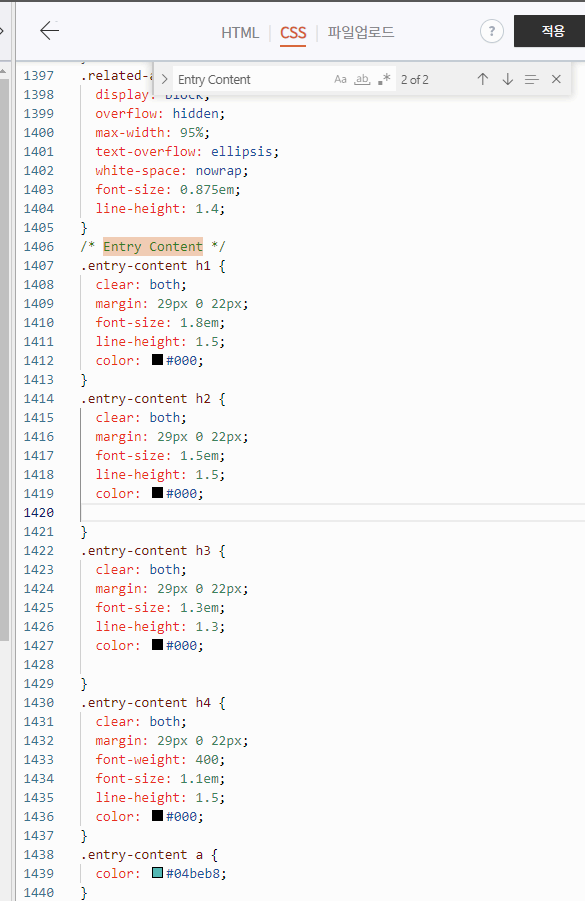
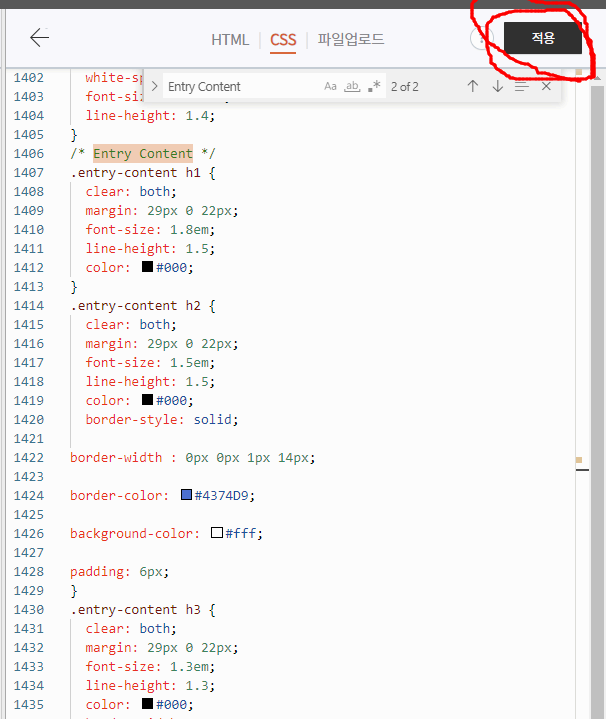
그럼 요런 화면이 보이는데 H1은 포스팅 제목을 의미하고 H2는 포스팅 내용 안에서 제목 1, H3은 제목 2를 의미합니다.

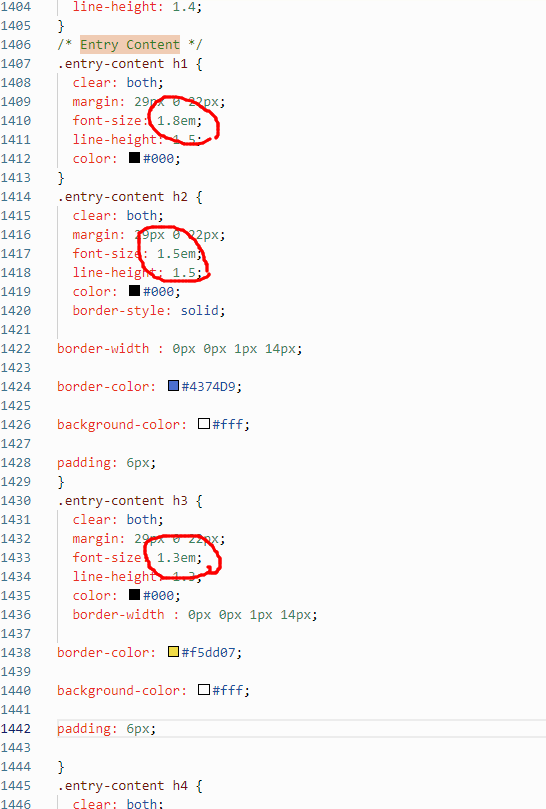
참고로 H1, H2, H3, H4 밑에 font-size를 저는 제목 순으로 조금씩 작게 만들어 놓았습니다. 그리고 난 후 아까 복사해 두었던 코드를 칼라 밑에 붙여 넣기 해줍니다.

저는 주로 제목1, 제목 2를 이용하기 때문에 두 개만 설정해 두었습니다. 색은 마우스를 가져가면 변경 가능합니다.
그리고 마지막으로 꼭 적용 버튼을 눌러주셔야합니다. 스킨편집 화면으로 돌아가서도 적용버튼을 눌러주세요.

그럼 글 미리보기로 들어가면 모든 포스팅에 소제목이 변경되었음을 알 수 있습니다. 참고로 포스팅할 때는 지금까지와 변함없는 모양으로 나오지만 글을 발행하고 난 후에는 변경된 모양을 확일할 수 있습니다. 티스토리 소제목 꾸미기를 이용해 좀 더 보기 좋은 포스팅 하시기 바랍니다.
'도움되는 정보' 카테고리의 다른 글
| 청년도약계좌 가입조건과 중복가입 여부 (0) | 2023.03.29 |
|---|---|
| 소상공인 폐업철거지원금 신청방법 (0) | 2023.03.27 |
| 두루누리 사회보험 지원대상과 신청방법 (0) | 2023.03.27 |
| 홀딩스란? (0) | 2023.03.27 |
| [애플페이] 카드 등록 방법 및 사용처 안내 (0) | 2023.03.21 |


댓글